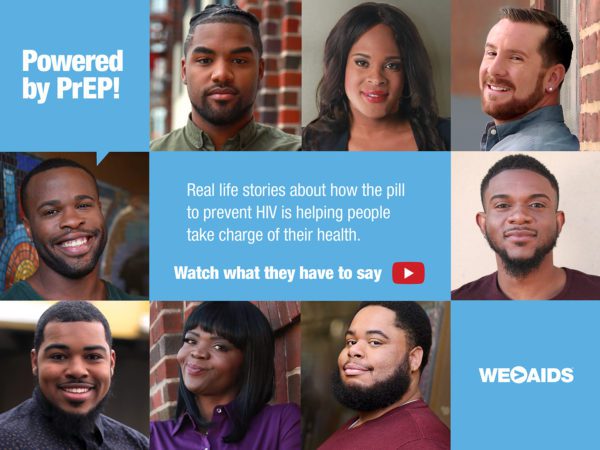
Real-life stories from Greater Than AIDS about how the pill to prevent HIV is helping people take charge of their health. In their own words, Eryck, Nichole, Jon, Lorenzo, Keith, Dereck, Tiona, and Michael share why they decided to go on PrEP, the questions they had, and what it has meant for them.
PrEP has been called a game-changer, yet according to a national survey from the Kaiser Family Foundation only about 1 in 10 young adults know about it. Recent studies from the U.S. Centers for Disease and Control and Emory University find that use is lagging in communities and areas with high rates of infection.
It doesn’t have to be this way!
Powered by PrEP is being distributed in coordination with the Louisiana Department of Health and the Virginia Department of Health as part of ongoing PrEP outreach.